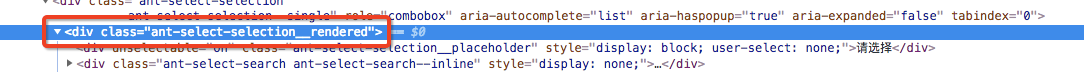
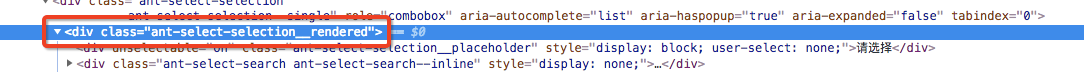
如果需要对antd的样式进行修改,
- 进入你要修改的页面

- 注意:不能直接在自己的文件下面,加入一个css,修改这个class的样式,应该 加入global限定,global {} , 在{}里面写入 .classname {} 然后在设置css样式,就可以实现样式的改变
- 如果样式改变比较简单,那么直接在标签上使用 style={ {width: "80Px"}},这样就可以简单的改变样式。
本文共 248 字,大约阅读时间需要 1 分钟。
如果需要对antd的样式进行修改,

转载于:https://www.cnblogs.com/felearn/p/9436895.html